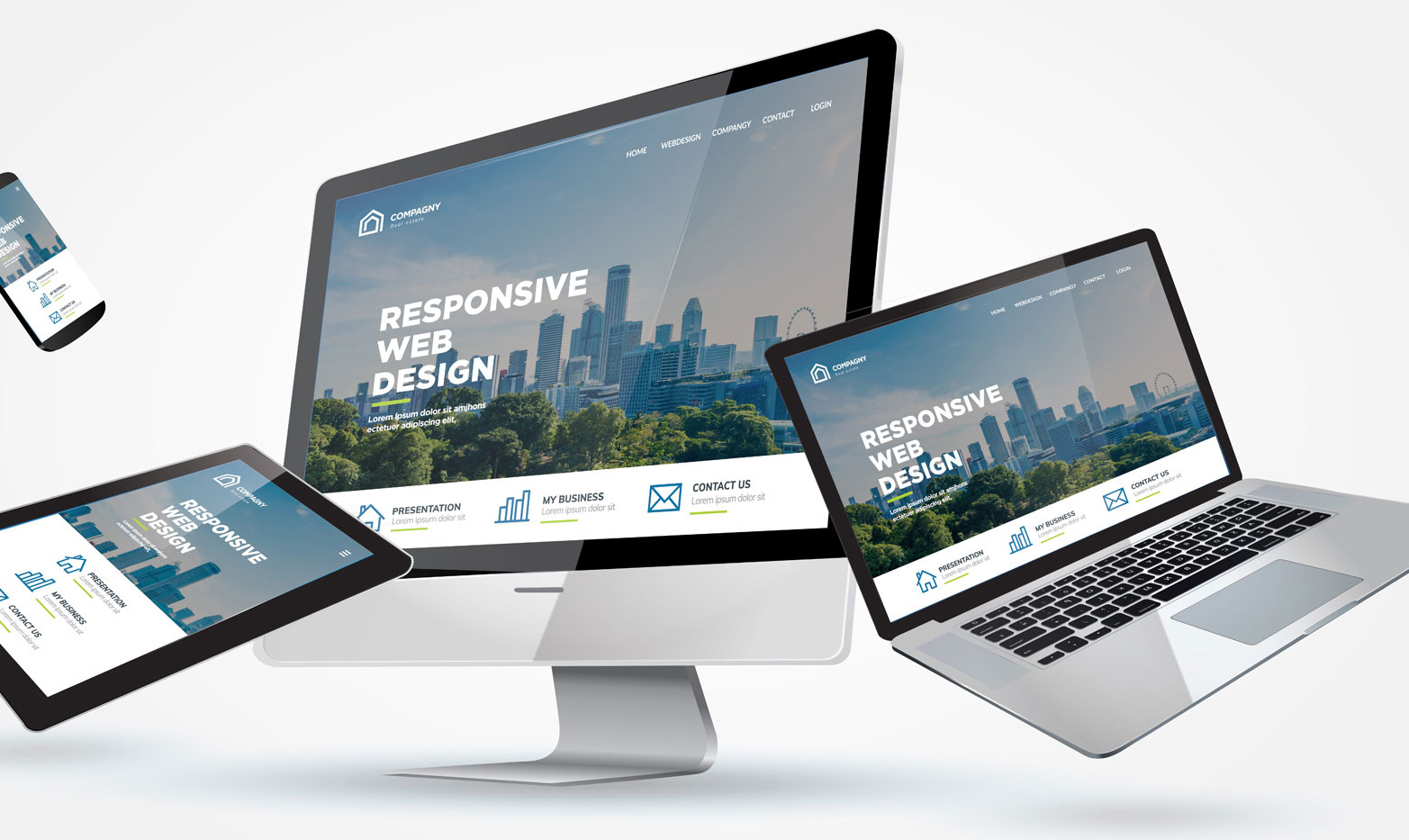
Responsive Webdesign
Das Responsive Webdesign passt Design und Inhalt den verschiedenen Bildschirmauflösungen von Desktop, Tablets, Smartphones iPhones und iPads an. Suchmaschinen wie Google bewerten mittlerweile Webseiten nach Nutzerfreundlichkeit für Smartphones und Tablets.
Die Anzahl der Smartphone-Nutzer beläuft sich hierzulande auf rund 69 Millionen. Rund 94,2 Prozent der 14- bis 19-jährigen Personen in Deutschland besitzen ein Smartphone/Handy im Haushalt. In der Altersgruppe der 20- bis 29-Jährigen waren es 95,5 Prozent, bei den 30- bis 39-Jährigen 96 Prozent. (Google)

Veränderungen der Methoden bei der Entwicklung von Responsive Websites
Ablauf beim Wasserfallmodell
1. Konzeption/Planungsphase: Ideensammlung, Analyse, Skizzen.
2. Designphase: Layout Erstellung.
3. Entwicklungsphase: Technische Umsetzung des erstellten Layouts.
4. Testphase: Test aller Funktionen mit anschließender Fehlerbehebung.
5. Veröffentlichung: Übergabe an den Kunden.
Dies ist ein einfacher Entwicklungsprozess bei dem, wie schon erwähnt, ein Layout bestmöglich ins Web übertragen wird, gut geignet für eine statische Website. Der Designer hat dem Kunden einige Gestaltungsvorschläge gezeigt, die während der 2. Phase, vor der technischen Umsetzung, entsprechend den Wünschen angepasst werden konnte.
Responsive Webseite
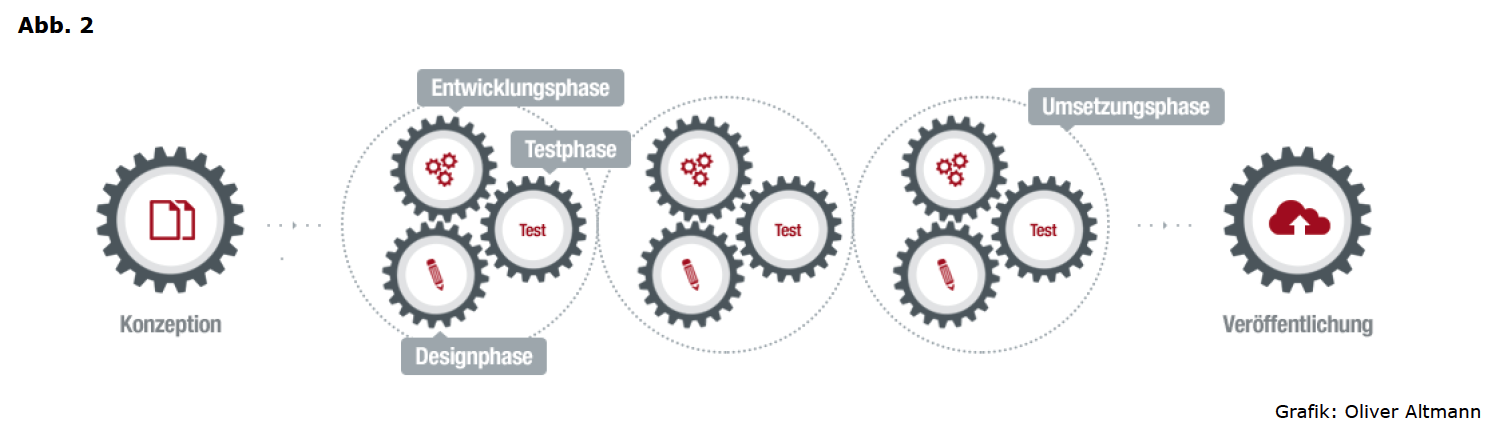
Die Erstellung von responsiven Webseiten erfordert einen gänzlich anderen Arbeitsablauf. Das Wasserfallmodell ist da nur bedingt geeignet. Jetzt muss der Designer die Größe einer Vielzahl unterschiedlicher Endgeräte berücksichtigen. Inhalte, Texte, grafische Elemente und Bilder sind Teil des Gestaltungsprozesses da Textlänge, Bildgröße etc. das Layout beeinflussen und somit einen völlig anderen Ablauf der Website Erstellung erfordern. (siehe Abb. 2)

Arbeitsablauf bei einer responsiven Webseite
Die im Wasserfallmodell aufgeführten Phasen 1 und 5 sind noch relevant beim erstellen einer responsiven Webseite.
Die Phase 2 (Design/Layout),
die Phase 3 (Entwicklung/technische Umsetzung) und
die Phase 4 (Testphase), greifen nun während des Gestaltungsprozesses ineinander über, sind gleichzeitig.
Notwendigkeit der frühzeitigen Erstellung von Prototypen der Website
Vorraussetzung für diese Art des Workflows ist, frühzeitig Prototypen zu erstellen, mittels deren die Veränderungen des Erscheinungsbildes ständig kontrolliert werden können. Jede Veränderung der Textlänge, das Einfügen einer zusätzlichen Grafik und anderen Elementen, verändern das Erscheinungsbild in den verschieden großen Endgeräten. Eine für alle Größen perfekte Gestaltung ist tatsächlich nur schwer zu erreichen und mit großem Arbeits- und Zeitaufwand verbunden. Eine gute Planung und Vorarbeit ist essentiell um den Zeitaufwand in Grenzen zu halten.
Es gilt im Vorfeld zu klären, wieviel der Vorarbeit der Kunde zeitlich und wissensmäßig zu leisten in der Lage ist und wieviel dieser Arbeit der Entwickler übernehmen muss.
In der Praxis hat sich gezeigt, das hier eine intensive Zusammenarbeit mit dem Kunden erforderlich ist. Am Beginn der Planungsphase ist es essentiell, dass der Web Entwickler aus seiner Expertise heraus die richtigen Fragen stellt, um Dauer und Umfang eines Projektes zu ermitteln.
Eine benutzerfreundlichen, gut strukturierte, ansprechende und funktionale Webseite zu erstellen ist ein komplexer Prozess in dessen Dauer der Kunde und die Web Entwickler als Team zusammenarbeiten.




